E-maily, které jsou přístupné, jsou lepší pro každého!
Myslíte si, že posíláte newslettery, které jsou jasné a srozumitelné pro všechny? Jste si opravdu jisti, že je každý příjemce bez problémů přečte? Pokud si myslíte, že ano, tak vězte, že každý čtvrtý dospělý v EU čelí nějaké formě zdravotního omezení. Je tak zcela přirozené, že přichází revoluce v digitální přístupnosti. Evropský akt přístupnosti (EAA) s datem startu 28. června 2025 mění pravidla hry. Co přesně EAA znamená pro přístupnost e-mailů? Jaké jsou best practices a jak to ovlivní požadavky na vaše e-maily?
Co je Evropský akt o přístupnosti (EAA)?
Evropský akt o přístupnosti (EAA) není jen další směrnice – je to zásadní krok k tomu, aby digitální prostředí bylo skutečně dostupné pro všechny. Cílem EAA je sjednotit pravidla napříč členskými státy a odstranit bariéry, které dosud komplikovaly přístupnost digitálního obsahu. A to se v širším rámci samozřejmě týká i e-mailové komunikace. Přístupnost tak už není jen otázkou etiky – ale i regulací, které mohou mít reálný dopad na váš byznys.
Proč je potřeba řešit přístupnost e-mailů
Přístupnost e-mailů zajišťuje, že veškerý obsah a funkce e-mailu jsou snadno použitelné a srozumitelné pro všechny příjemce, včetně osob s různým znevýhodněním. Přístupnost e-mailů není jen o alt textu u obrázků nebo kontrastu barev, ale o komplexním designu, který zohledňuje potřeby všech uživatelů. Tím, že se zaměříte na detaily jako typ a velikost písma, čitelnost textu a další prvky, nejen že splníte požadavky na přístupnost, ale také rozšíříte své publikum, zvýšíte zapojení a získáte loajální uživatele, kteří se k vám budou rádi vracet.

Na co se tedy v e-mailu konkrétně zaměřit?
Srozumitelnost textu
✔️ Používejte jednoduchý a srozumitelný jazyk. Nahrazujte nejasné fráze konkrétními.
✔️ Vyhýbejte se složitým slovům, používejte běžná a kratší slova.
✔️ Pište kratší věty a oddělujte dlouhé odstavce.
Čitelné písmo
✔️ Používejte tzv. web safe fonty jako Arial, Helvetica nebo Verdana nebo s nimi alespoň počítejte jako s náhradními fonty pro případy, kdy váš font není podporován.
✔️ Velikost písma by neměla být příliš malá (doporučuje se minimálně 14px, na mobilních zařízeních ideálně 16px) ani příliš velká, aby se předešlo nadměrnému rolování.
✔️ Používejte vhodné řádkování (ideálně 1,5násobek velikosti písma).
✔️ Zarovnávejte text doleva (vyhýbejte se zarovnání do bloku).
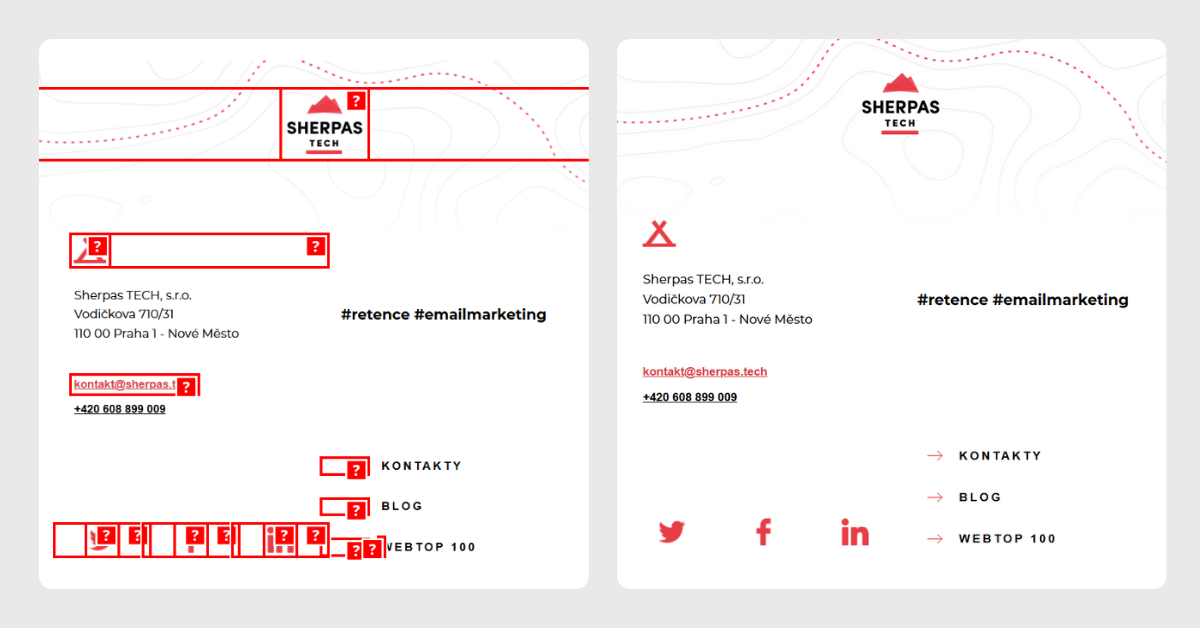
Použití alt textu pro obrázky
✔️ Používejte alternativní text (alt text), který poskytuje textový popis obrázku pro uživatele, kteří nemohou obrázek vidět, například uživatelé používající čtečky obrazovky.
✔️ Kvalitní alternativní text by měl stručně a přesně popisovat obsah a účel obrázku, např. místo alt=„Tlačítko obchodu Apple“ použijte „Stáhněte si aplikaci v obchodě Apple App Store".
✔️ Dekorativní obrázky, které nepředávají žádnou důležitou informaci, mohou mít prázdný atribut alt="".

Obrázek: ukázka části newsletteru bez alternativních textů u obrázků - uživatelům, kteří nemohou obrázky vidět, informace o nich chybí. Ukázka z nástroje Accessible Web Helper.
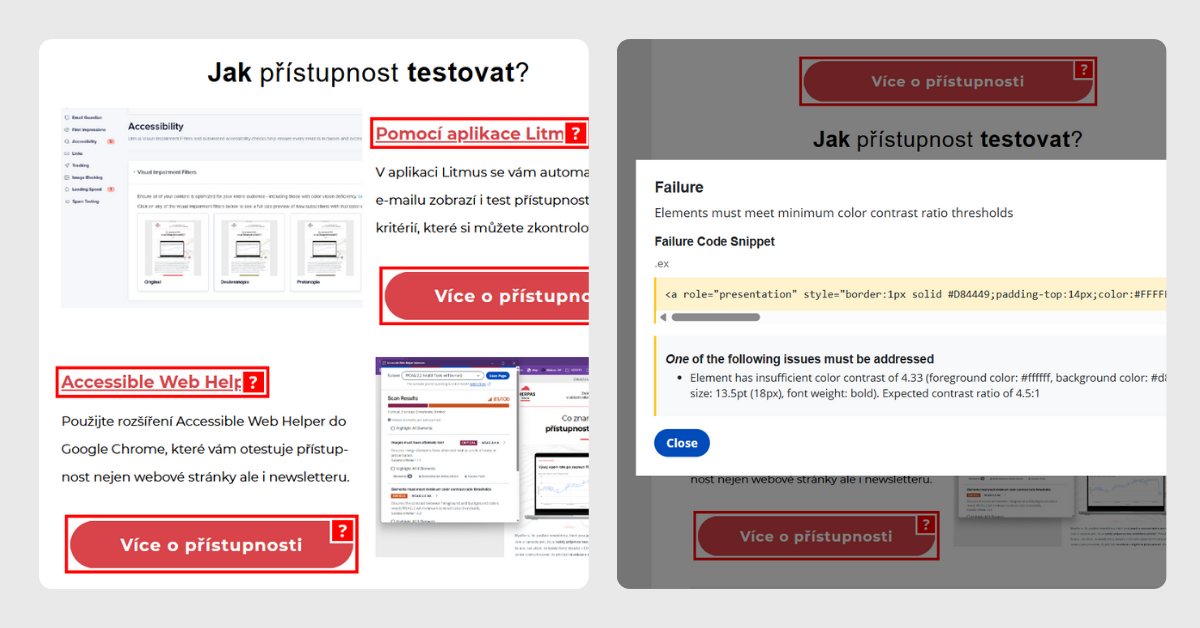
Jasné odkazy a akční tlačítka
✔️ Odkazy by měly být jasně odlišitelné od okolního textu, a to nejen barvou (protože někteří uživatelé barvy nerozlišují), ale také například podtržením.
✔️ Použijte popisný text odkazu, na místo obecného „Klikněte zde" například „Zobrazit náš katalog".
✔️ Zkontrolujte si kontrastní poměry barev - zejména pak text na tlačítkách.
✔️ Akční tlačítka by měla být dostatečně velká a plně klikatelná. To znamená, že celá plocha tlačítka by měla reagovat na kliknutí, nikoliv pouze text uvnitř.

Obrázek: ukázka části newsletteru s tlačítky a nadpisy s nižším kontrastem barev. Můžete si otestovat pomocí nástroje Accessible Web Helper.
Sémantický HTML kód a responzivní design
✔️ Používejte správné HTML elementy pro daný typ obsahu. Správná sémantická struktura pomáhá čtečkám obrazovky a jiným asistenčním technologiím správně interpretovat a předávat obsah uživateli.
✔️ Zajistěte, aby se e-maily přizpůsobily různým velikostem obrazovek a orientacím. To znamená, že design by měl být flexibilní a reagovat na zařízení, na kterém je e-mail prohlížen, ať už je to mobilní telefon, tablet nebo desktop.
✔️ Při tvorbě designu myslete na to, že lidé se slabým zrakem nebo starší uživatelé mohou používat funkci zoomu a zvětšovat si text až na 200 % nebo 300 %. Proto je důležité zajistit, aby se text správně zalamoval a nepřekrýval s obrázky na pozadí.
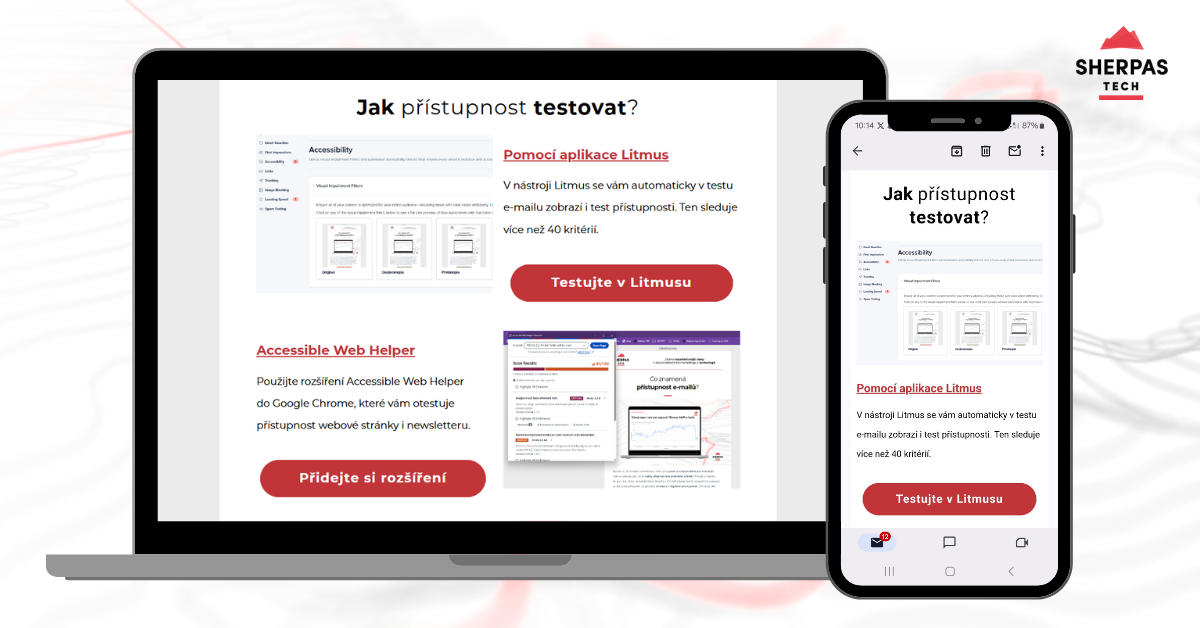
Jak si přístupnost e-mailů otestovat?
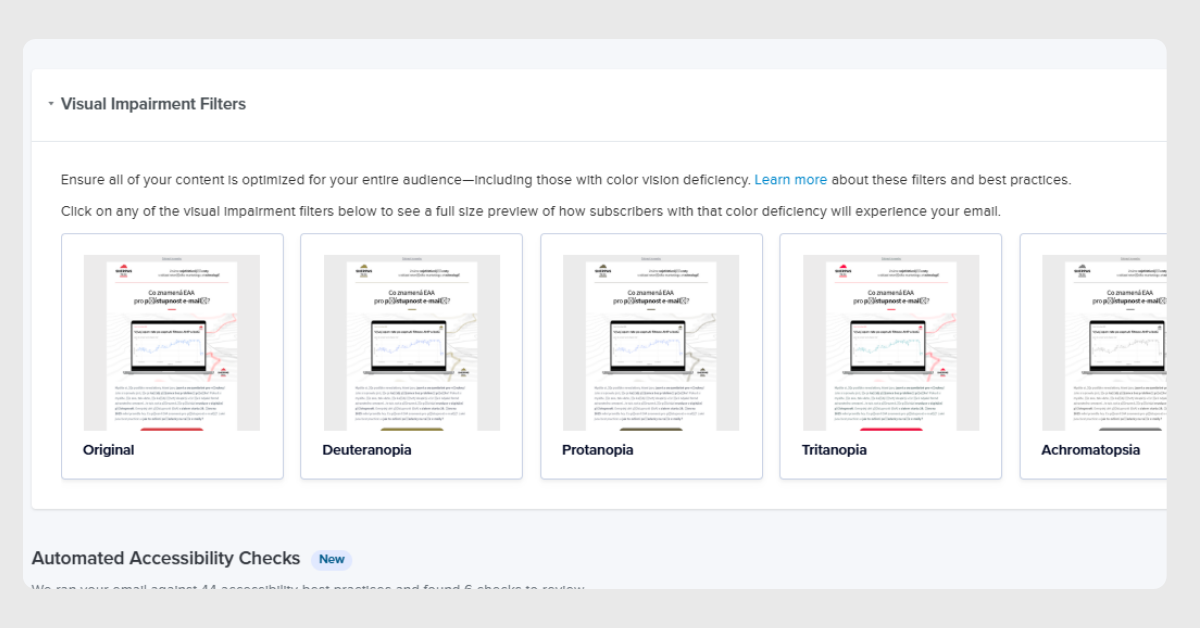
Důležité je testovat e-maily na různých zařízeních (mobil, tablet, desktop) a s reálnými uživateli, pokud je to možné. Obvykle se pak používají automatizované nástroje pro kontrolu přístupnosti, jako např. Litmus. Ty kontrolují různé aspekty, jako je chybějící alternativní text, strukturu nadpisů a barevné kontrasty. Můžete také použít filtry pro simulaci barevné slepoty, abyste zjistili, jak e-mail vnímají uživatelé s různými poruchami barevného vidění. Díky funkci náhledu čtečky obrazovky, jako je NVDA preview v Litmusu, si můžete poslechnout, jak váš e-mail zní při použití čtečky obrazovky.

Obrázek: ukázka části newsletteru v testu z nástroje Litmus, jak e-mail vnímají uživatelé s různými poruchami barevného vidění.
Přístupnost e-mailů znamená, že jejich obsah je snadno čitelný a srozumitelný pro všechny, včetně osob se zdravotním postižením či dočasným omezením. Je důležité se zaměřit na čitelné písmo, správný kontrast, alt texty u obrázků, které je popisují, a odkazy a tlačítka, které jsou viditelné na první pohled. A nezapomínat na čistý kód a design, který se přizpůsobí každému zařízení. Proč se s tím vším zabývat? Protože přístupné e-maily nejsou jen o splnění povinnosti. Otevírají vám dveře k širšímu publiku, dělají radost vašim uživatelům a zvyšují jejich zájem o to, co jim posíláte. A navíc, e-maily, které jsou přístupné, jsou prostě lepší pro každého!